|
本文摘自 <Hank Chan's Blog>
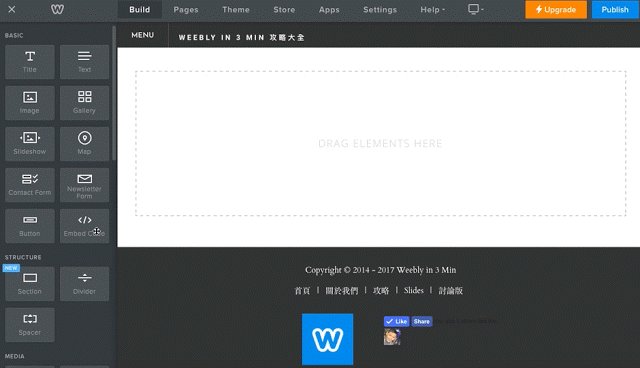
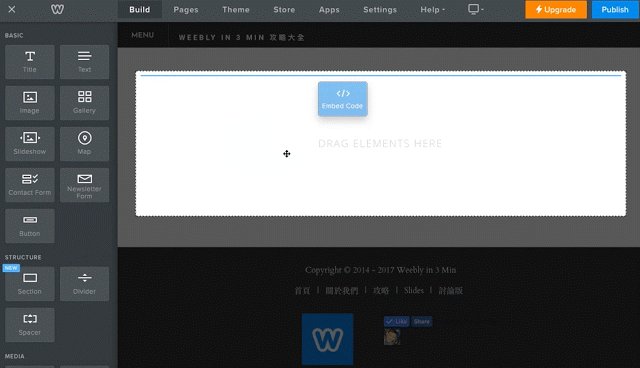
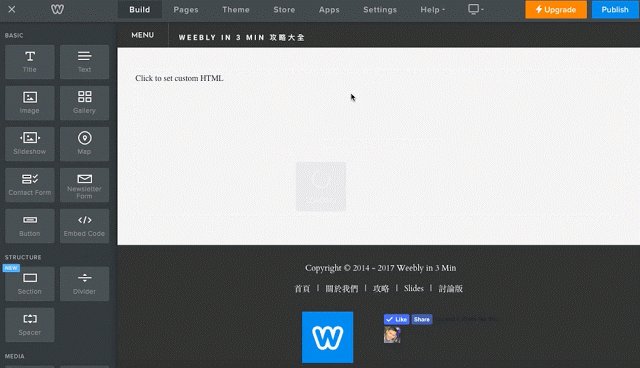
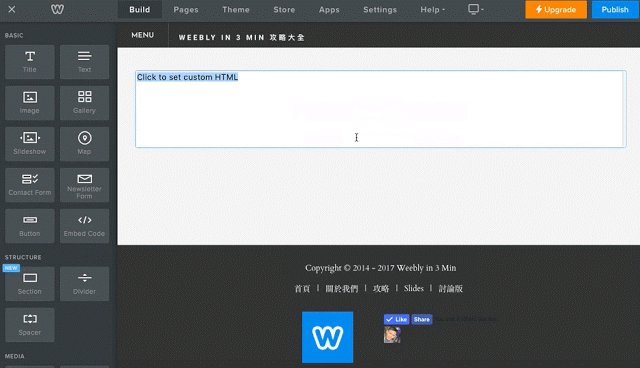
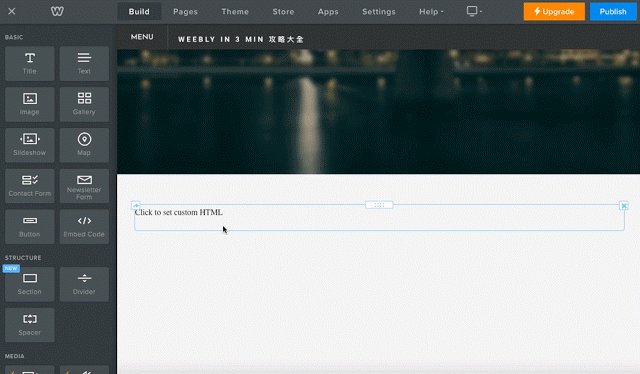
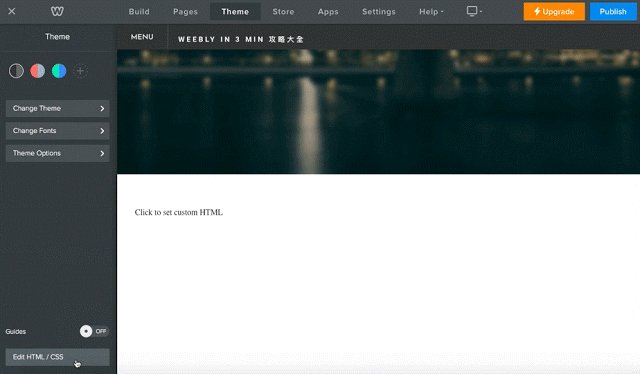
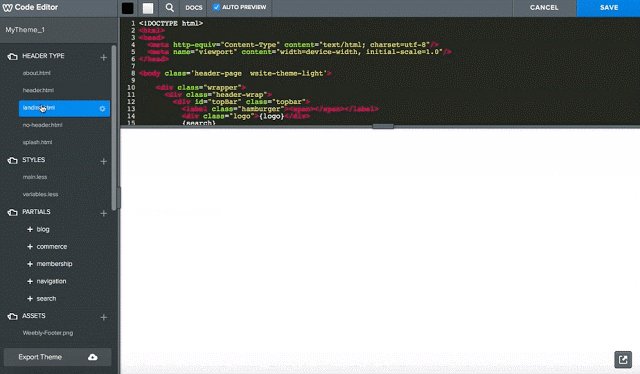
前言:本文假設你已經了解 <如何修改程式碼> 只要是稍微進階的 Weebly 使用者都會難免遇到要修改 HTML 的狀況。本文將要教你三種技巧來修改 HTML。 1. Drag & Drop 將 HTML Embed 套件拖曳到你想要的位置,如下圖。通常會使用這樣的情況還蠻多的。像是 將 Mailchimp 的 Sign Up Form 嵌入進的你的網頁,或是向使用者討讚 XD。 2. Theme > Edit HTML/CSS > Header Type 進入後台程式編輯後,在 Header Type 中找到你想要編輯的頁面,如下圖。這通常是當你想要對頁面設計做大幅度的更改,像是遮蔽掉 Weebly 免費版中強制嵌入的廣告,或是增加另外一個 section。 在編輯完後,回到 Page > 你的 Page > Header Type,來確認你使用的 Header Type 是一致的。
3. 使用 tpl
這是相當進階的做法,只有在為數相當多的 HTML code 的情況下推薦使用。 Weebly 使用 Mustache 技術將同個 block 的 HTML 脫離出去成立另一個檔案。在原本的 Header Type file 中就只剩下如以下的 code。第二段中用 curly braces 包夾的名稱就取代了原本佔了幾十行的 HTML code,在日後維護程式碼也簡潔多了。
<div id="footer-alternative">
{{>alternative-footer}}
</div>
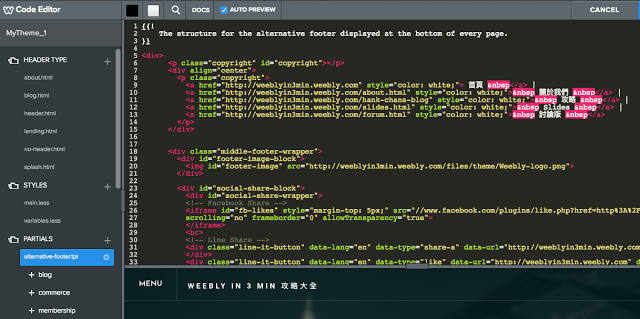
接著將脫離出去的 HTML block 存在獨立的 tpl file 中。先在 Partials 中成立一個新的 file,並將副檔名命名為 tpl,檔名則必須要和之前在 HTML 模板中留下的 curly braces 一樣。如果 curly braces 是長這樣 {{>alternative-footer}},那麼檔名則必須是 alternative-footer.tpl,如下圖一樣。
Comments
|
Details
Hank在原本想幫家裡 中藥店 架網站的想法下,誤打誤撞的進入了 Weebly 的世界,從此成為 Weebly 的愛好者. Categories |

Except where otherwise noted, contents on this site is licensed under the Creative Commons Attribution Share-Alike License v3.0 or any later version.





 RSS Feed
RSS Feed